1. 배열의 길이를 이용해 직접 index을 지정해서 값을 가져오기
const arr = [1, 2, 3, 4, 5];
// last element by length
console.log(arr[arr.length - 1]);
2. slice method로 마지막 element 가져오기
const arr = [1, 2, 3, 4, 5];
// last element by slice
console.log(...arr.slice(-1));
3. pop method로 마지막 element 가져오기
const arr = [1, 2, 3, 4, 5];
// last element by pop
console.log(arr.pop());
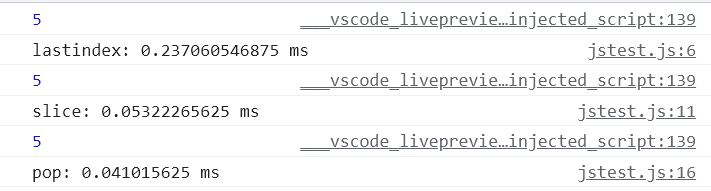
이 세가지 방법의 performance를 측정해보면 (크롬 기준)
const arr = [1, 2, 3, 4, 5];
// last element by length
console.time('lastindex');
console.log(arr[arr.length - 1]);
console.timeEnd('lastindex');
// last element by slice
console.time('slice');
console.log(...arr.slice(-1));
console.timeEnd('slice');
// last element by pop
console.time('pop');
console.log(arr.pop());
console.timeEnd('pop');
보통 length를 이용한 마지막 element의 index를 직접 지정해서 값을 가져오는 방법을 많이 사용할텐데 위 performance 차이가 많이 나기 때문에 pop을 이용하는 것이 가장 좋을 듯 합니다.
'Development > Javascript & TypeScript' 카테고리의 다른 글
| [VSCODE] 사용되지 않는 import 자동으로 제거하는 단축키 (0) | 2023.04.07 |
|---|---|
| [Javascript] 이중 느낌표 연산자(Double Exclamation Operator) (0) | 2023.02.14 |
| [Javascript] 두 변수의 값 바꾸기(Swap) (0) | 2023.02.07 |

